Dugout video
A Dugout video block can be added as supporting material to the body of all three main content types–Articles, Galleries, and Videos.
Dugout video blocks let you add football videos to your posts without leaving your editing screen.
After you configure Dugout, you can add videos as supporting content or as main media of your post.
Adding Dugout video as supporting content
To add a Dugout video block to the body of your post:
-
Open an article, video, or gallery.
-
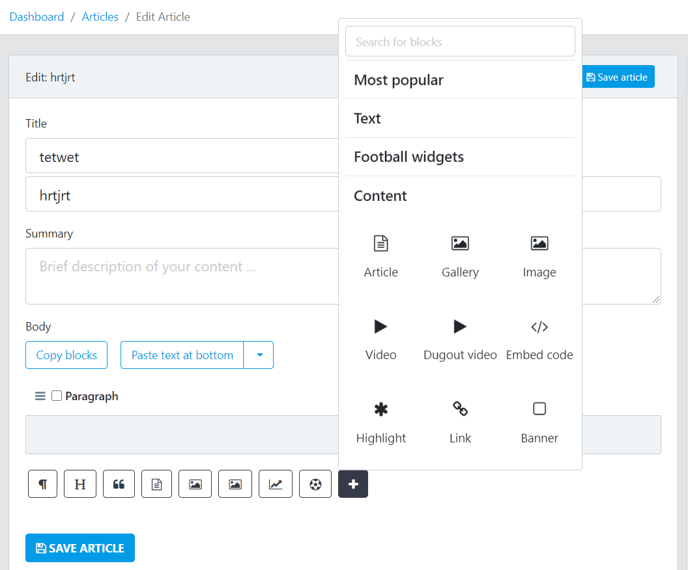
Go to the body and select + icon to add a video block.
-
From the menu choose Content > Dugout video

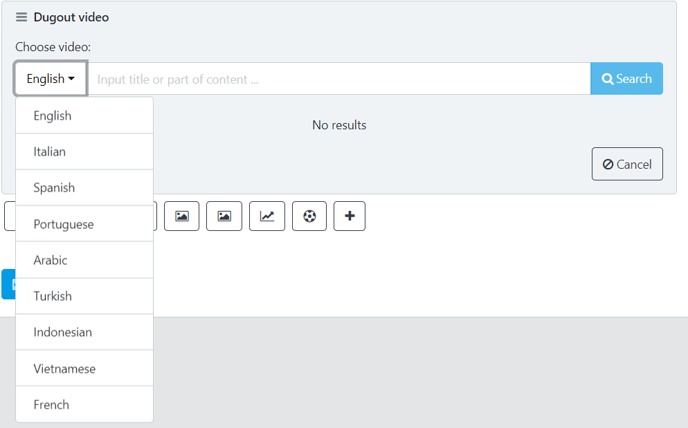
4. When the block opens, select the language you want to conduct your search in.

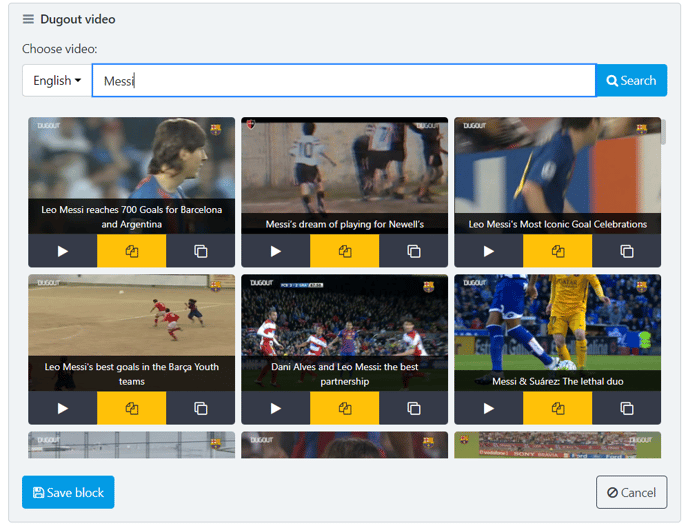
5. Then, search by player, team, tournament, and so on for the video you want to add. For example, type “Messi” or “Manchester United”.
6. A list of all videos with Lionel Messi (or Manchester United) will appear. To add the video you want, hover over it and select the + that will appear.
Note that you can preview your video before saving it, as well as copy the embed code to use it somewhere else.

7. When done, select Save block.
Note that Dugout videos can only be used as main media for articles and videos, but you can add them as supporting content to the body of articles, videos, and galleries.
To add a Dugout video as main media:
-
Open an article or video.
-
Select the Media tab from your content properties.
-
Go to Choose Main Media > Embed video.
-
When the Video embed box opens, you can either paste your Dugout video’s embed code or select Search Dugout videos.
Note that you can also access Dugout from the Integrations in the navigation menu if you want to use elements of the Dugout interface or integrate a video in your content.