Images overview
Images in Sportal365 follow a different creation and editing logic than the other content types.
What is specific for Images?
The Sportal365 CMS supports single and multiple image uploads. Uploaded images cannot be larger than 15MB.
Unlike all other content types, Images don’t have a main body (Blocky). Images are uploaded to the system’s image library and can only be updated with a description, source, and tagged with a football connection.
The optimization of images inside the system differs from that of the other three content types. You will notice that inside the CMS, images don’t have the content property tabs (General, Media, Tags, Related content, URLs, SEO) used to enhance videos, galleries, and articles.
Images have descriptions, providers, and football connections.
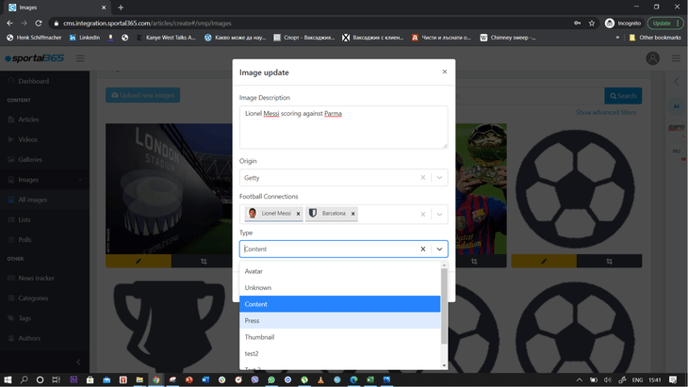
Descriptions. Image descriptions create a better context for viewers and improve search and SEO results. The description you write after you upload an image can either remain the same or it can be later overwritten with a new description when an image is used as main media in articles, thumbnail in videos as supporting content inside the body of the other three content types. As headless CMS, we leave it up to you to decide what description to display on your website.
Origin. Origin is the field where you specify the source of the image. For example, it could be Getty Images, Shutterstock or the name of your media if an image is taken by your team.
Football Connections. Images are tagged with football connections–teams, players, games–relevant to what is actually on the picture for SEO purposes, better search, and segmentation of your website.
Type. When you update an image, you can specify in the drop-down Type field whether the image is going to be used in a post, as an avatar, thumbnail, and so on. You can add as many types as you would be necessary to serve your content creation purposes.

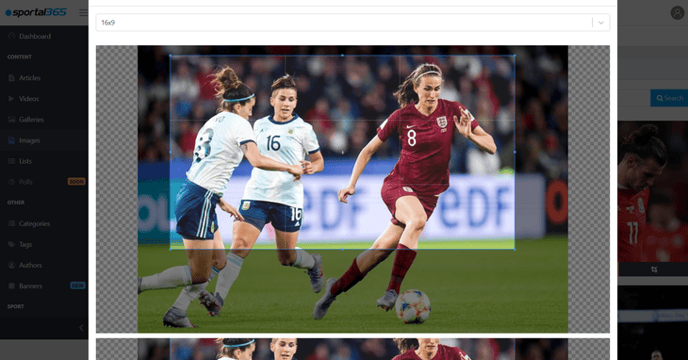
Once you upload an image to your image library, you can crop it or change the image ratio. You can choose from several aspect ratios: 16x9 / 9x16 / 4x3 / 4x3 / 2x3 / 3x2 / 1x1.

Note that when you use an image as the main media of an article, the system will not change the ratio, but will automatically decide how to center the image for optimal display on your website.
For images to appear as a separate entity on your website depends entirely on your front-end set up. An image can appear as a separate entity on your website under, for example, a “Picture of the day” section.
Similarities with other content types
Similarly to the other content types, images can be reused in videos, articles, and galleries. Once you upload an image to your image library, you can then insert it as secondary/supporting content inside the body of another content type (video, article, or gallery).
However, you can select an image to be the main media of an article, a thumbnail for a video, or one of the pictures when you upload a new gallery.